Published by Manfred Karrer on Monday, 15 of February , 2010 at 22:22
Thibault Imbert from Adobe has published a whitepaper for performance optimization, with a lot of useful information specially targeting Flash Player 10.1 and mobile content.
Some parts sounds somehow strange, like the recommendation to avoid Event Dispatching as for every event an object has to be created. On the other hand they recommend object pooling for reusing objects. So the question pops up, why the native Event Dispatching is not implemented in the way that it benefits from a native object pooling? When performance optimization is leading to bad coding practice, something in the technology seems to be wrong. The poor method execution performance in Flash is one of these issues.
Here just a few random issues discussed in the paper:
– Setting not used objects explicitely to null helps the garbage collector
– Call dispose() on the BitmapData object when not used anymore
– When using Filters 2 Bitmaps are created and kept in memory. Applying a filter is CPU intense, so try to use pre-rendered Bitmaps instead.
– Deactivate interactive objects when no Mouse interaction is needed (mouseEnabled, mouseChildren)
All in all it is good to see that Adobe is aware of the performance problems and hopefully will push the Flash Player forward using the optimization headroom available at the compiler level and the Flash Player itself. Maybe the current effort to make Flash “ready for mobile” will give us the same performance boost like with AS3 that was primarily introduced because of the greed of Flex which simply didn´t perform on the AVM1.
Category: Actionscript,Compiler,Flash,Flashplayer
Published by Manfred Karrer on Friday, 8 of January , 2010 at 00:03
If you ever had some strange problems with styles in Flex, you might want to know how styles are internally handled and implemented.
Ok this post will not cover too much of all the stuff going on there, but a bit of the basics how styles are finding their way from the css file to your component.
Lets assume that we have a css file with type selectors and class selectors, a module based application and some custom components which are designed the way that you can use them out of the box and that they can be individually skinned and styled by other developers reusing them. That´s what custom components are for, right?
So the first question is:
How are the styles compiled into your swf file?
Assume that they are defined in an external css file. You know you can compile css files to swf files and load them at runtime or simply compile them into your application at compile time with a simple assignment like this:
[code lang="actionscript3"]
[/code]
Here is the content of our simple css:
[code lang="actionscript3"]
Button
{
color: #990000;
}
.myCustomStyle1
{
color: #009900;
}
/*
some additional styles here...
like Button.myCustomStyle2
*/
[/code]
That´s what we will use for our example here.
In this case the MXML compiler creates a bunch of classes and inserts the css definitions right into a method called from the constructor in the generated Applications class.
[code lang="actionscript3"]
public function StyleExample() {
mx_internal::_StyleExample_StylesInit();
}
mx_internal function _StyleExample_StylesInit():void {
var style:CSSStyleDeclaration;
// Button
style = StyleManager.getStyleDeclaration("Button");
if (!style) {
style = new CSSStyleDeclaration();
StyleManager.setStyleDeclaration("Button", style, false);
}
if (style.factory == null) {
style.factory = function():void {
this.color = 0x990000;
};
}
// myCustomStyle1
style = StyleManager.getStyleDeclaration(".myCustomStyle1");
if (!style)
{
style = new CSSStyleDeclaration();
StyleManager.setStyleDeclaration(".myCustomStyle1",
style, false);
}
if (style.factory == null)
{
style.factory = function():void
{
this.color = 0x009900;
};
}
// similar code follows here....
}
[/code]
I only pasted the relevant code, so this is not complete but should give the basic idea.
So what happens here?
(Read more…)
Comments Off on A question of style
Category: Flex,SDK
Published by Manfred Karrer on Tuesday, 26 of May , 2009 at 21:02
LocalConnection is a great feature in flash, but unfortunately it has some limitations and the API is somehow “suboptimal”.
Evan Gifford from Blitz has set up an open source project where the size limitations of 40 kb are bypassed and the project provides a nice API.
Resources:
http://labs.blitzagency.com/?p=650
http://code.google.com/p/flashlcs/
http://rockonflash.wordpress.com/2009/03/05/new-localconnection-api-rocks-and-its-os/
http://livedocs.adobe.com/flash/9.0/ActionScriptLangRefV3/flash/net/LocalConnection.html
Comments Off on Open source project: LocalConnectionService
Category: Actionscript,Flash,Flashplayer
Published by Manfred Karrer on Sunday, 10 of May , 2009 at 20:24
I have commited a bug report to Adobe about the high cpu usage in Flash applications at idle state.
Please vote for this bug, so it has higher chances to get fixed soon.
There is also another bug report by Grant Skinner regarding the same issue.
Here is a copy of the bug report (if you are too lazy to register @ Adobe 😉 ).
(Read more…)
Category: Actionscript,Flash,Flashplayer
Published by Manfred Karrer on Saturday, 9 of May , 2009 at 09:07
My wishlist for a CSS inspector has had been already fulfilled: http://code.google.com/p/fxspy
A great code formatter as Eclipse plugin for Flex Builder: http://code.google.com/p/flexformatter
Download: http://sourceforge.net/projects/flexformatter/
HP has published a security analysis tool for Flash content. It´s also a decompiler to inspect the Actionscript code: SWFScan
Good overview about security issues in Flash:
http://www.owasp.org/index.php/Category:OWASP_Flash_Security_Project
http://www.adobe.com/devnet/flashplayer/articles/secure_swf_apps.html
A great resource for open source flash/flex tools and projects: http://www.flashchemist.com/104-free-opensource-apis-libraries-and-tools-for-the-flash-platform.html
Comments Off on Some nice tools and resources
Category: Actionscript,Compiler,Flash,Flashplayer,Flex,Flex Builder
Published by Manfred Karrer on Tuesday, 5 of May , 2009 at 23:03
At my first posts I wrote about my favorite Flex feature: Databinding
Now I will take a look at the opposite, IMHO the most precarious “feature” in Flex: callLater()
If you have a dodgy problem that a certain property is not available when it already should be and you ask someone at flexcoders you often get the advice, “try callLater” for a quick work-around. Sometimes this helps, but it leaves a bad smell, because often it´s just hiding some other problems in the code.
So when we worked on a large-scale Flex application we have used it sometimes in the beginning, but after a while we decided to avoid callLater. To find and solve the real problem is simply the better solution – and we never needed it again – there was always another solution to solve a particular problem (maybe we just have had luck).
Unpleasantly we get confronted with the fact that callLater is used inside the Framework at the heart of the layout engine.
We struggled with some strange problems. For instance we got a NullPointer exception in the updateDisplayList method of a custom component, which has already been cleaned up properly and removed from the displayList. It turned out that the layout mechanism delayed with callLater an invocation of updateDisplayList but our stuff there has already been removed and threw an exception.
It was not hard to fix, but it demonstrated us that some asynchronous stuff was going on behind the scenes which was out of our direct control.
So for me callLater leaves always a certain bad smell.
Unfortunately I never found time to really investigate how it´s implemented and what are the concepts behind it.
So it was time to catch up with this issue:
CallLater is basically a method in UIComponent which delays a passed function to the next EnterFrame OR Render event.
Often in den docs it´s just described that it will delay to the next frame, which is not correct because it could be that your function is executed already at the Render Event, which happens in the same frame and is the last opportunity where User code can be executed before the screen is rendered.
For more details about the internal concept of a frame in Flash and the relevant events see the great article by Sean Christmann:
Here is a good illustration from his article about the anatomy of a frame in Flash:
(Read more…)
Category: Actionscript,Flash,Flashplayer,Flex,SDK
Published by Manfred Karrer on Tuesday, 28 of April , 2009 at 20:11
At styling and changing my blog theme, i really fall in love with Web Developers (Firefox addon) CSS tools.
Just rollover or select an element and see the css used. Edit it live and see immediately the changes.
How nice would it be to have something inside Flex Builder?
For re-styling or adopting Flex projects this would be a great helper-tool, specially if you edit custom components from other developers.
If you feel this would be a nice feature, vote for it on the Adobe Bugbase.
You probably have seen already the Flex Style Explorer. It gives a good overview of the different styles of the standard Flex components.
BTW: Did you know that parts of Flex Builder are open source (the derived stuff from Eclipse)? You can download it at Adobe.
Category: Flash,Flex,Flex Builder
Published by Manfred Karrer on Sunday, 26 of April , 2009 at 00:28
So now lets get our hands dirty and check out the generated code which is created behind the scenes.
When you compile a Flex application the compiler runs the compilation in 2 steps:
- The mxmlc compiler generates a lot of Actionscript classes
- The compc compiler compiles from the generated classes plus your custom classes the swf file
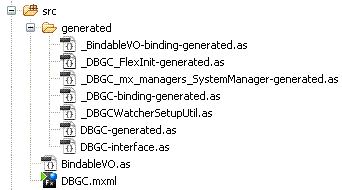
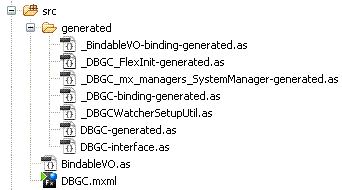
These 2 steps are normally not visible, because the generated code is not stored in your project. If you add the compiler argument -keep (or -keep-generated-actionscript=true) in your compiler settings in Flex Builder, you will see a generated folder inside the src folder containing a lot of Actionscript files.
There are different kinds of files generated:
- Classes defining the default style for Flex components
- Classes holding the Resourcebundle properties
- Classes for embedded skins
- Classes for Flex Application setup
- Classes for Flex DataBinding
The style, skin and property files are out of our scope here and has no direct relation to this topic.
The classes which are used for setting up a Flex Application are our entry point, but will not be discussed in detail (even it would be very interesting to have a closer look to Mixins, [Frame] metadata tags and all these exotic stuff…).
So lets look at our relevant classes for DataBinding (all others has been removed):

(Read more…)
Category: Actionscript,Flash,Flex
Published by Manfred Karrer on Monday, 20 of April , 2009 at 21:31
There are many different ways how to use DataBinding.
Beyond the obvious ones there are a few more which could be a nice feature for some weird hacks…
Flex gives us 4 different techniques to use DataBinding:
- Curly Brackets in MXML
- Binding tag
- BindingUtils
- ChangeWatcher
Lets have an overview of the possibilities of each technique:
Curly Brackets in MXML
The most obvious one: Binding a source value to a destination value:
This works also for readOnly properties and static constants. You can omit the Bindable metadata tag because the Binding is only triggered at application startup. Static variables are not supported (the Adobe docs are not correct at this). Also Binding to style properties are not supported.
To add 2 way Binding simply use the curly brackets syntax in both objects crosswise:
[code lang="actionscript3"]
[/code]
Here some code examples for Actionscript and E4X expressions:
[code lang="actionscript3"]
// Method calls and calculations
// Perform string concatenation
// Perform a conditional operation using a ternary operator
// E4X expressions
[/code]
A nice feature which is probably not typically used in your daily work, is the possibility to bind to functions. You can use a function as source for your Binding:
(Read more…)
Comments Off on DataBinding under the hood (part 2): Features
Category: Actionscript,Flash,Flex
Published by Manfred Karrer on Saturday, 18 of April , 2009 at 21:21
DataBinding is one of the favorite features of Flex. It makes development fast and is really nice to use. In the following posts we will have a closer look to some different aspects of DataBinding.
- Performance
- Features (beyond the obvious ones)
- Generated Code under the hood
So lets start first with a closer look at Performance:
It is clear that such a nice feature has it´s overhead.
For small and medium applications this probably will not be even noticeable. The benefit´s for rapid development will knock out the performance considerations. But when you work on larger applications you may come to a point where you have to take care of every possible bottleneck. And the sum of a lot of small improvements will give you a considerable performance boost at the end.
Lets have a look to different approaches to set a value from a source to a destination object:
- Binding in MXML with the curly brackets (or the Bindable tag)
- Using BindingUtils (or ChangeWatcher) in Actionscript
- Custom Event dispatching
- Setting the property directly
I created some tests passing a random value from a source to a destination with 10 000 iterations and repeated this tests 10 times to get a good average value.
Here are the results:
- Binding in MXML: 412 ms
- BindingUtils: 188 ms
- Event dispatching: 146 ms
- Write property directly: 81 ms
(Read more…)
Category: Actionscript,Flash,Flex